
Memilih rem Daripada px dalam CSS
Kapan kita menggunakan rem daripada px ketika menuliskan kode CSS?
Unit yang cukup populer ketika berbicara mengenai ukuran yaitu pixel atau px :
.container {
width: 1024px;
padding: 16px;
} Tapi, apakah px adalah unit yang cukup bagus ketika kita menggunakannya dalam CSS?
px vs rem
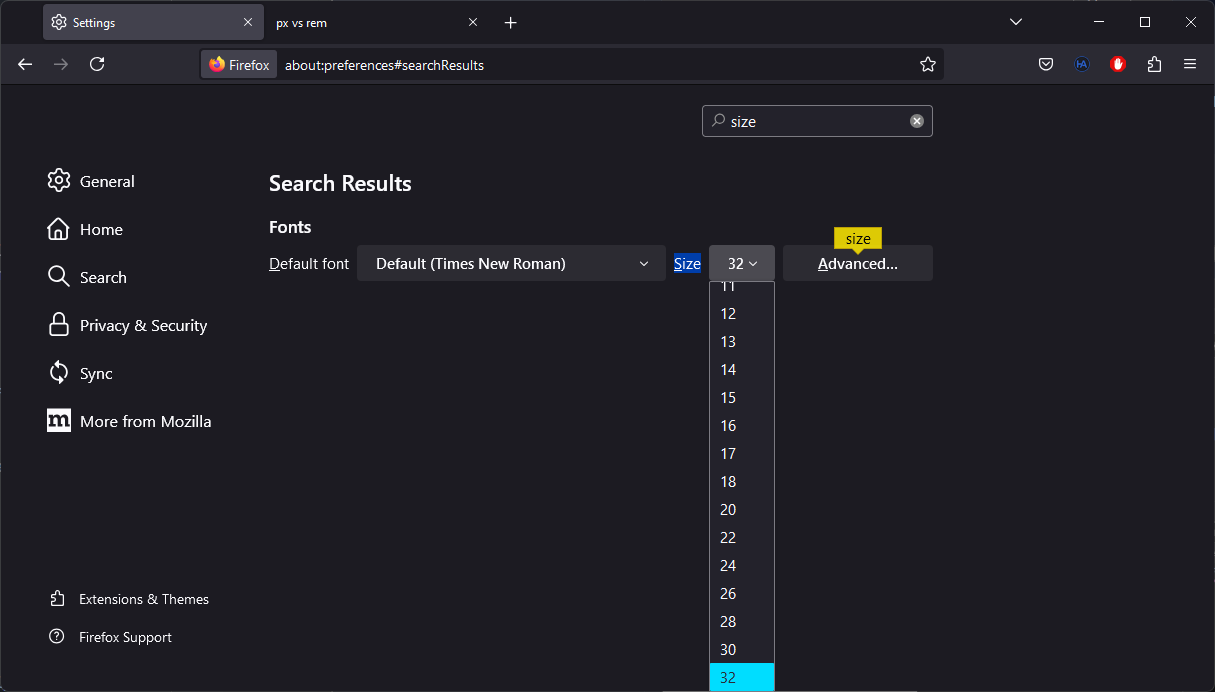
Ketika kita berurusan dengan CSS dan aksesibilitas web, unit px adalah pilihan yang kurang tepat dalam beberapa skenario. Sebagai contoh, dalam sebuah web browser kita dapat mengatur ukuran teks seperti berikut:

Secara default, browser akan mengatur ukuran teks ke 16px.
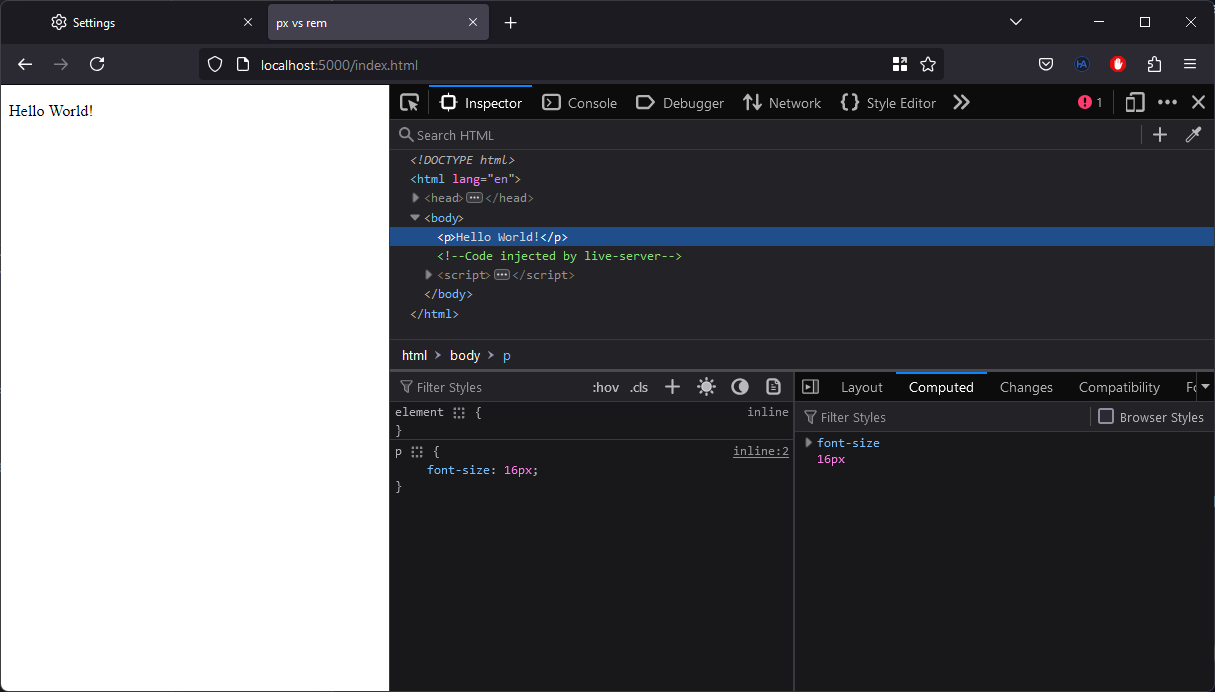
Jika menggunakan unit px di kode CSS, maka ukuran teks tidak akan berubah mengikuti ukuran teks yang sudah diatur dari browser.
p {
font-size: 16px;
} 
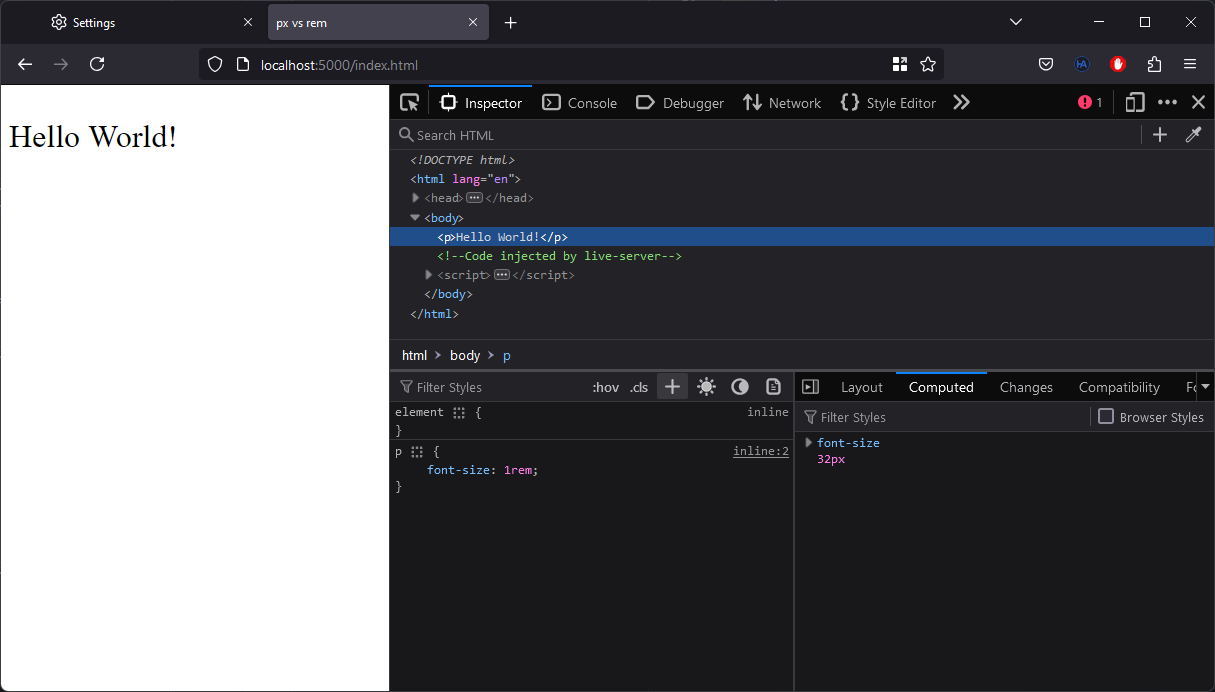
Berbeda jika menggunakan rem .
p {
font-size: 1rem;
} 
Selain pada properti font-size , direkomendasikan juga menggunakan unit rem untuk properti lain seperti width dan height jika diperlukan.
Bagaimana jika menggunakan
em?Sudah pasti hasilnya akan sama saja ketika tidak ada parent element yang meng-override ukuran teks yang sudah diatur oleh browser.
Bagaimana dengan
paddingdanmargin?Sebaiknya kita hanya gunakan
pxketika mengaturpaddingataumargin. Karena jika kita menggunakan unitremmaka akan terlalu banyak whitespace yang tidak perlu ketika ukuran teks pada browser diperbesar.
Praktik ini juga sudah diterapkan oleh framework CSS yang cukup populer seperti Tailwind dan Bootstrap . Sehingga jika kita sudah menggunakan salah satu framework tersebut dan menggunakan class-class yang sudah disediakan, maka tidak perlu khawatir dengan masalah yang saya sebutkan sebelumnya.
Namun, jika kita membuat styling yang kustom maka kita perlu memperhatikan yang mungkin disebutnya “scalable size” dalam CSS yang kita tulis. Dengan begitu, kita tidak hanya mengikuti desain yang sudah disepakati. Namun juga memperhatikan aksesibilitas web yang akan diakses oleh berbagai macam pengguna di luar sana.
Kesimpulan
Itu saja yang dapat saya bagikan, tulisan yang singkat. Mungkin bisa disebut ini adalah catatan dari TIL (Today I Learn), karena saya juga baru mengetahui ini beberapa hari sebelum saya menuliskannya di sini. Sepertinya saya perlu membuat halaman TIL / snippet sendiri agar tulisan-tulisan singkat seperti ini dapat saya simpan di sana, sehingga blog ini akan khusus membahas hal yang cukup kompleks. Mari kita lihat~ 😆
Jika kalian ingin mempelajari lebih lanjut terkait apa yang saya tuliskan sebelumnya, dapat mengunjungi tautan berikut:
- YouTube: Please stop using px for font-size
- Artikel: The Surprising Truth About Pixels and Accessibility
Terima kasih dan sampai jumpa! 👋